コントロールの追加
ボタンやエディットボックス等、ユーザとのインターフェース部分の部品を『コントロール』と言います。
コントロールの配置は、ダイアログエディタ上で行います。
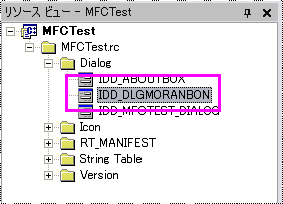
① リソースビューでコントロールの配置をしたいダイアログリソースをダブルクリック。

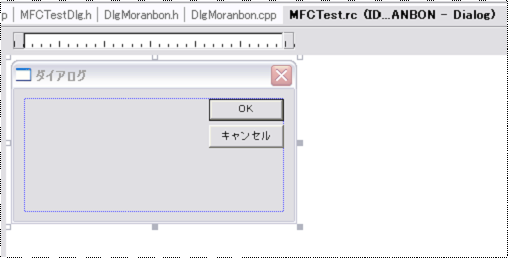
ダイアログエディタが開きます。ここではダイアログの見た目を変更できます。
この見た目に関するデータは、全て「***(プロジェクト名).rc」というファイルに保存されます。

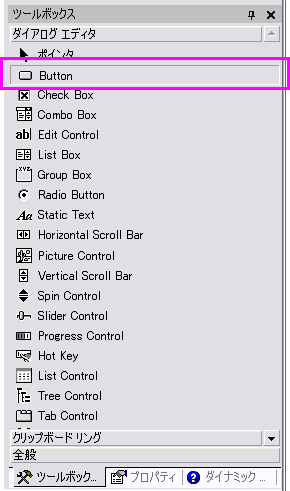
② ツールボックスから配置したいコントロールを選択。
※ ツールボックスが表示されていない場合は、メニューの[表示]-[ツールボックス]で表示できます。

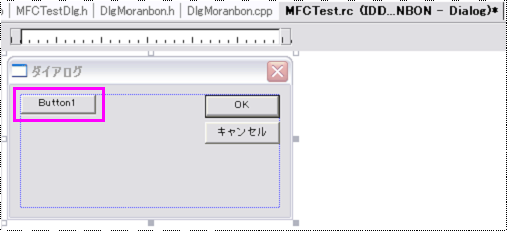
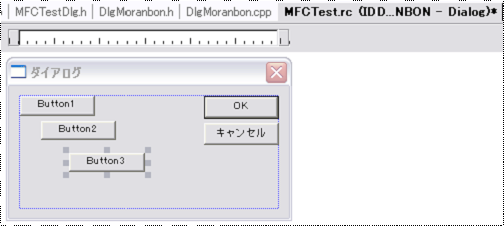
③ ダイアログエディタのダイアログ上でクリックして配置します。

④ 同様にして、使用するコントロールを配置していきます。

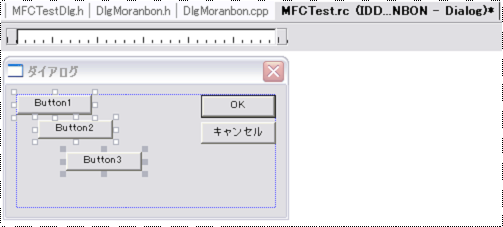
⑤ 配置したコントロールは、マウスのドラッグによる選択、もしくはSHIFTキー・Ctrlキーを押しながらクリックすることで、
複数選択することが可能です。

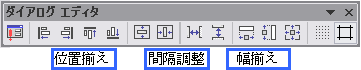
この状態で下のそれぞれのツールバーのボタンを押すことで、幅揃え・位置揃え・間隔調整などができます。

※ 位置揃えと幅揃えは、それぞれ黒く選択されているコントロールが基準となります。
基準のコントロールを変更するには、Ctrlを押しながら基準にしたいコントロールをクリックしてください。
※ ツールバーが表示されていない場合、メニューを右クリックし、[ダイアログエディタ]を選択すると表示されます。
次のページへ
|

