ビックリマンのようなプリズムシールの作成 - 印刷
【INDEX】
前置き
全体像
絵を用意する
印刷
白引き印刷
貼り合わせ・裁断
今まで作ったシール
表の絵
描いた絵を48mm四方で印刷します。
私が使用しているソフトはInkscapeというフリーソフトです。
https://inkscape.org/ja/
一例として、どのように設定しているかをご紹介します。
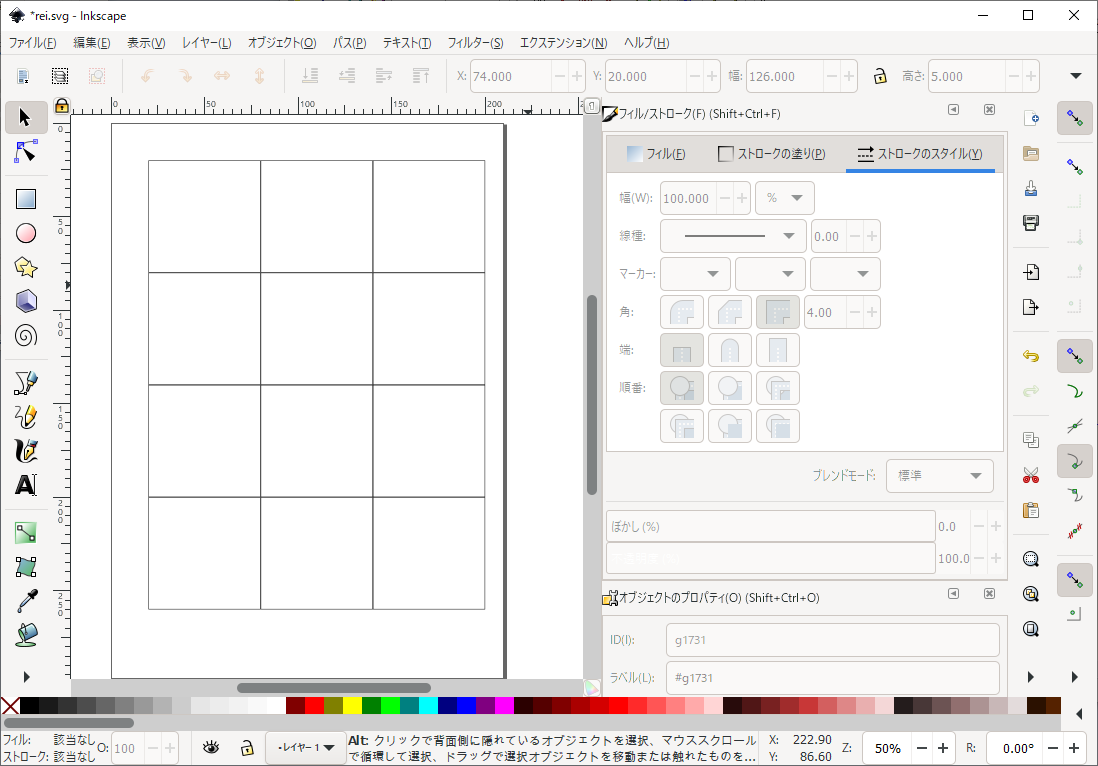
下図のようなトンボのみのデータを作成します。作成手順は後述のとおりです。

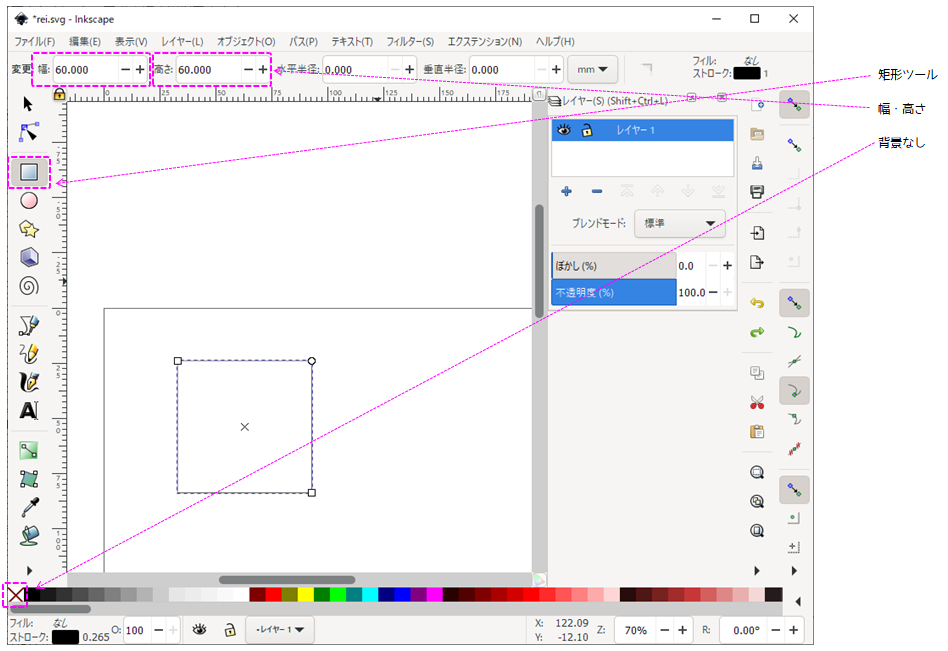
まず、用紙サイズをA4に設定。

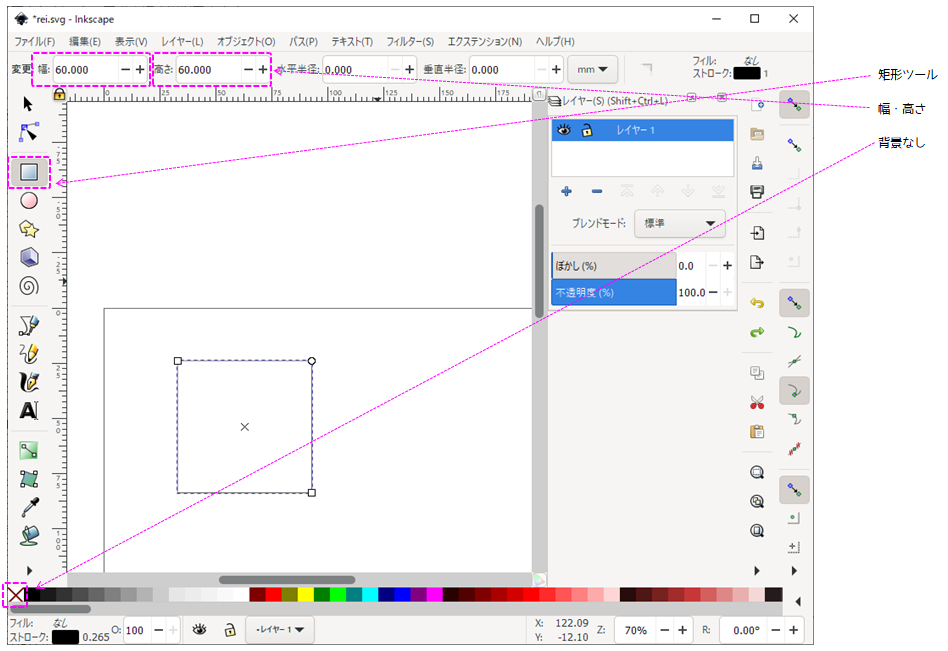
矩形ツールを駆使して、48mmよりも少し大きい四角形を作成します。
背景は無しに指定します。

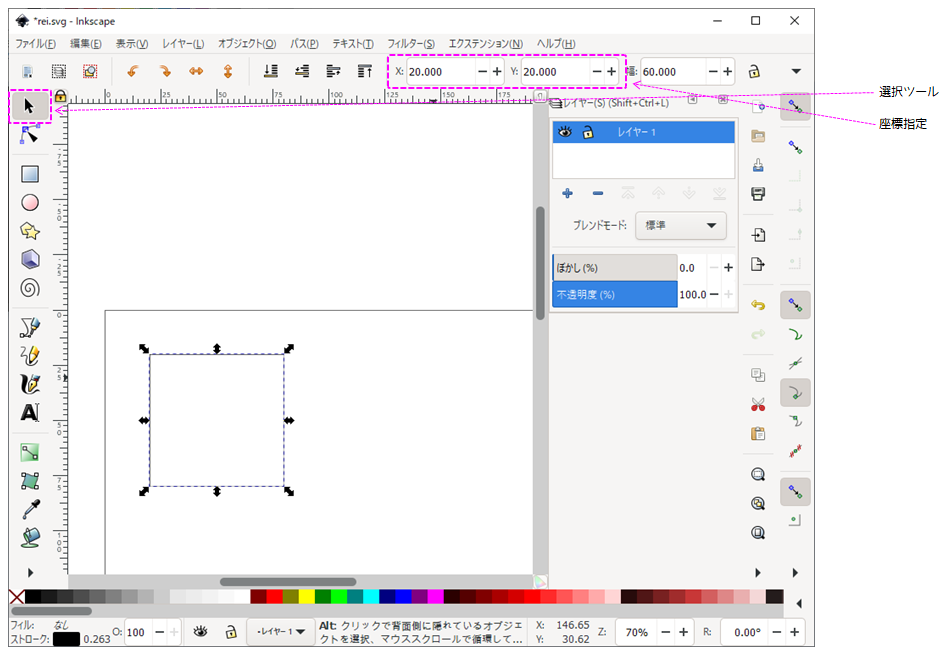
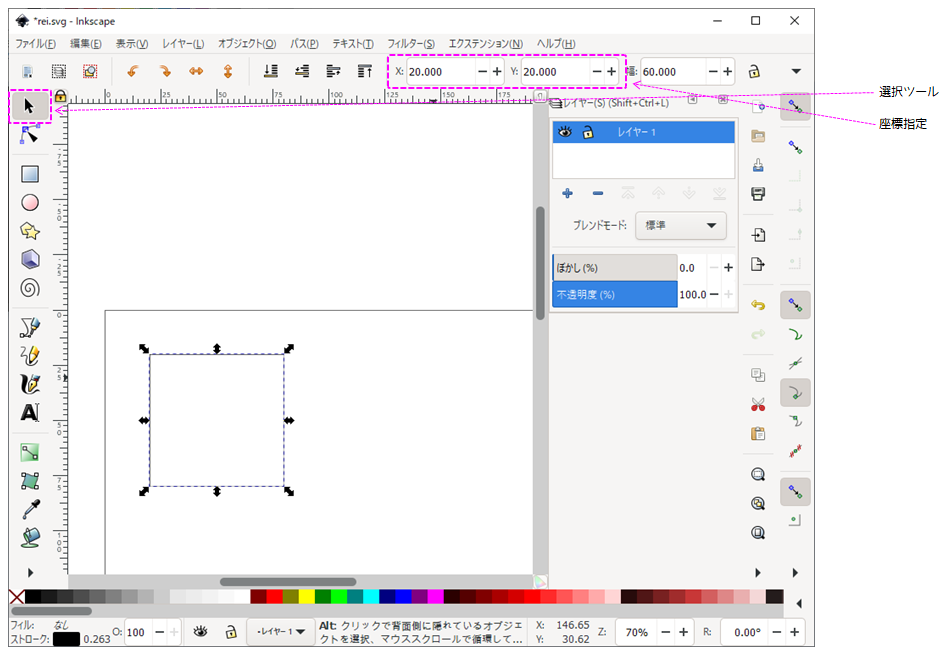
選択ツールで選択状態にして、座標指定で切りのいい場所に配置。

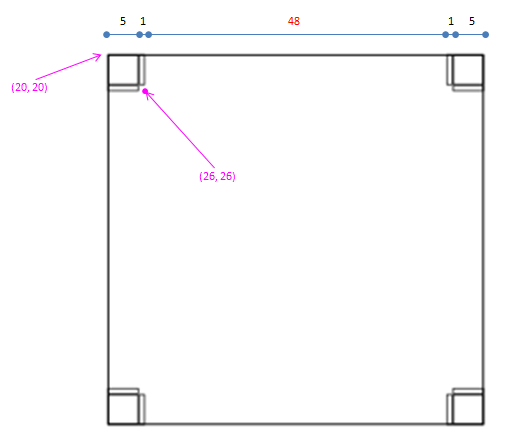
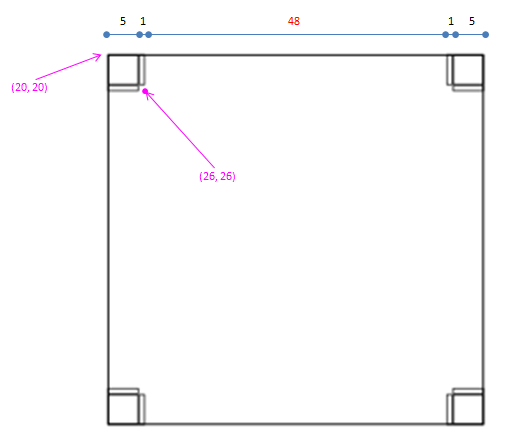
同様に矩形ツールを駆使して、トンボっぽいデータを作成します。
※ 幅指定などで拡大縮小すると、ストローク(線の太さ)も自動で細くなってしまいます。
適宜、右クリック→ストロークなどでストロークの太さを調整します。
幅などが線の太さ分、自動で大きくなってしまうので、再度調整します。

【22/08/23追記】今は上記に加え、左右のシール領域外に○を加え、白引きとの位置合わせを簡単に行えるよう改良しました。
(例)

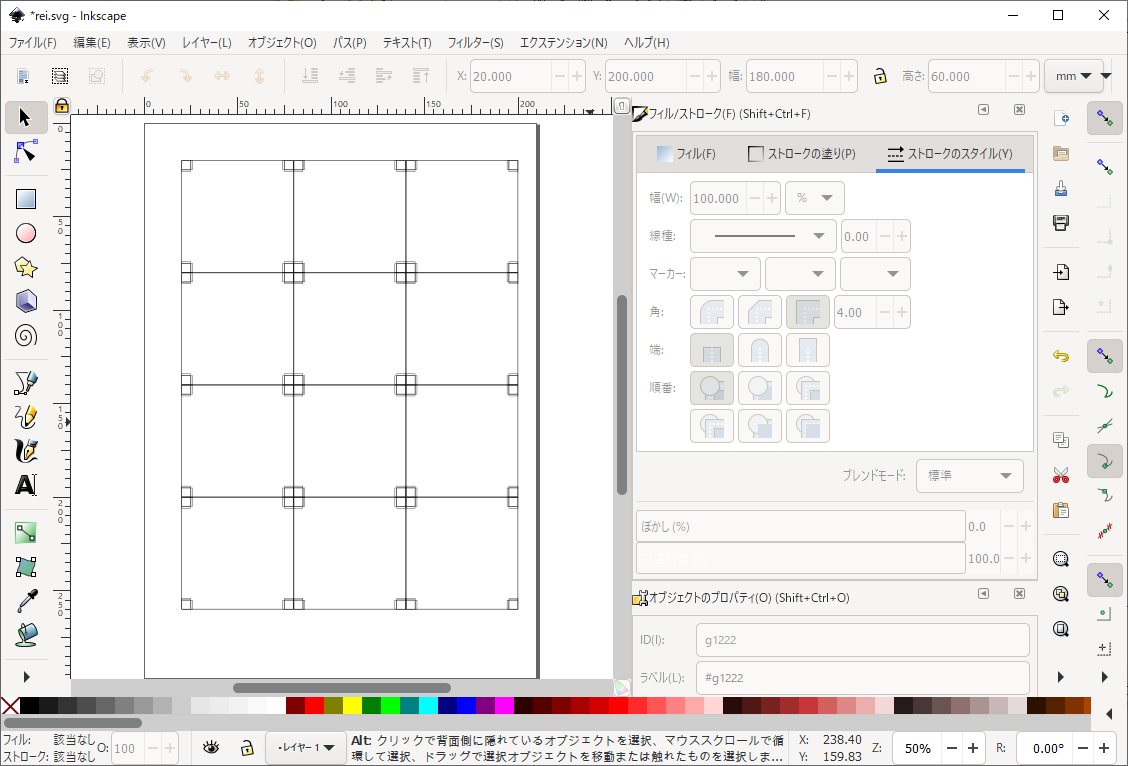
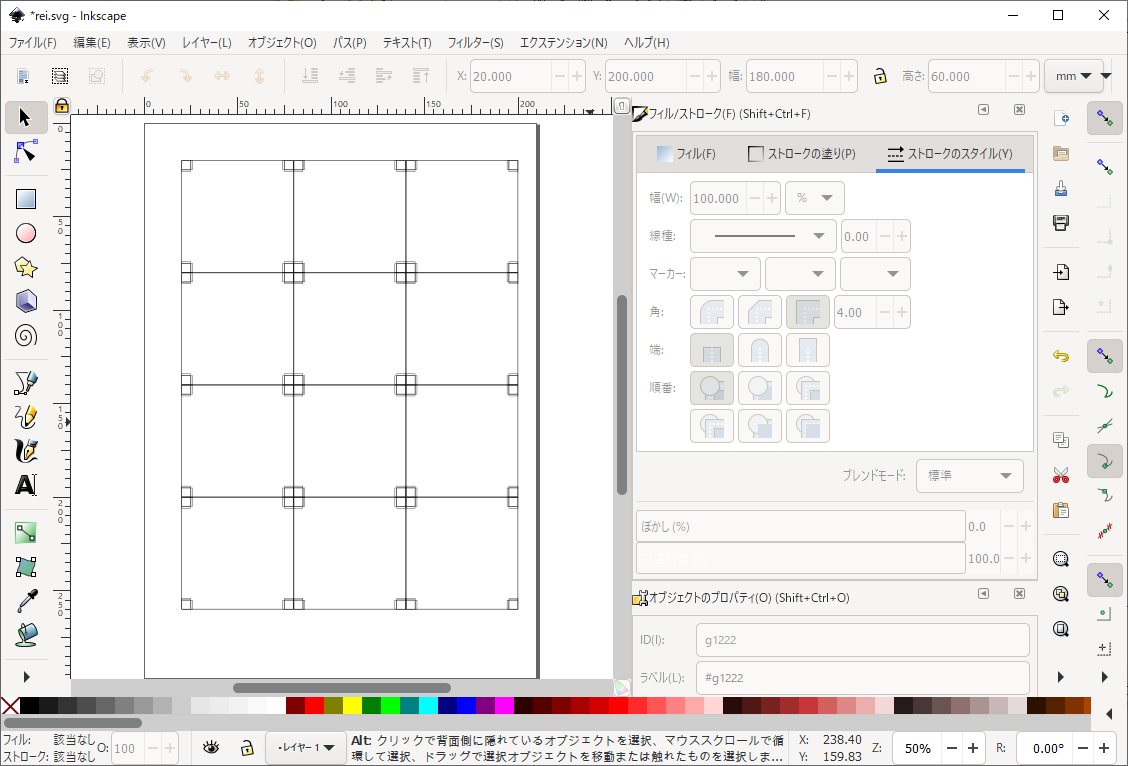
上記の塊をコピーし、用紙領域に並べます。

ここまでのデータを、トンボありテンプレートとして保存しておきます。
上記のテンプレートをコピーして開き、表の絵を貼り付けていきます。
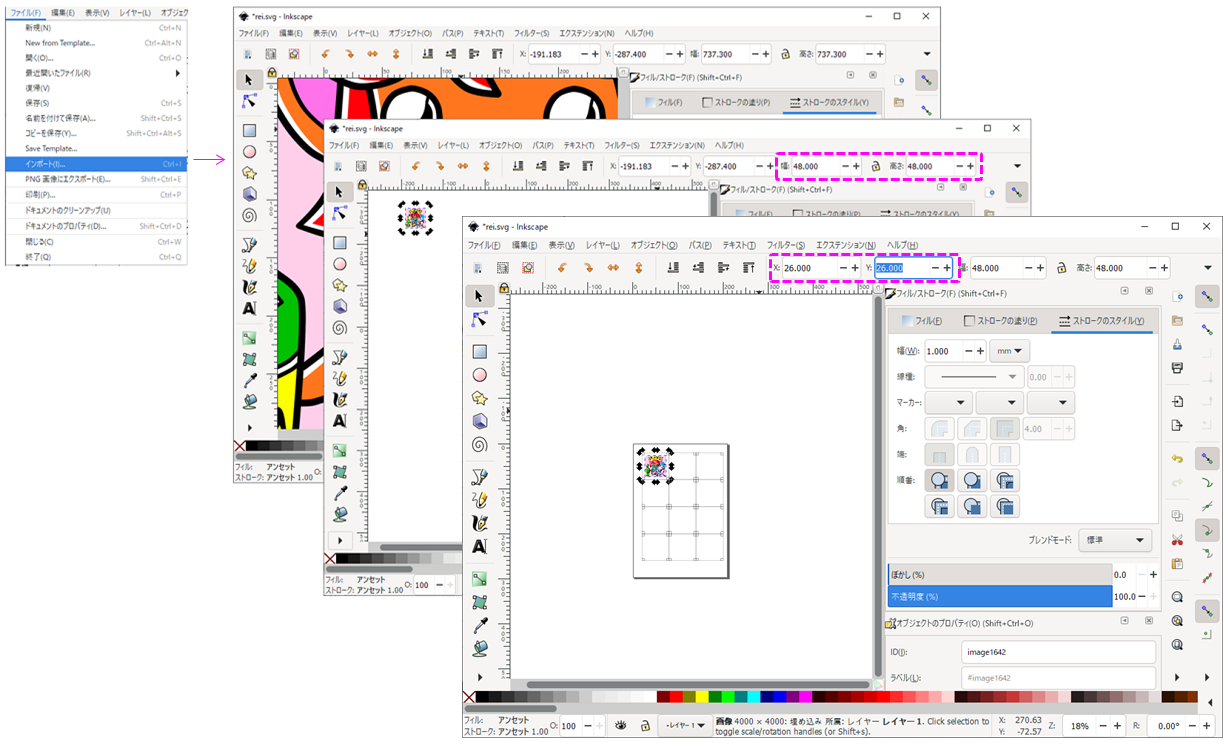
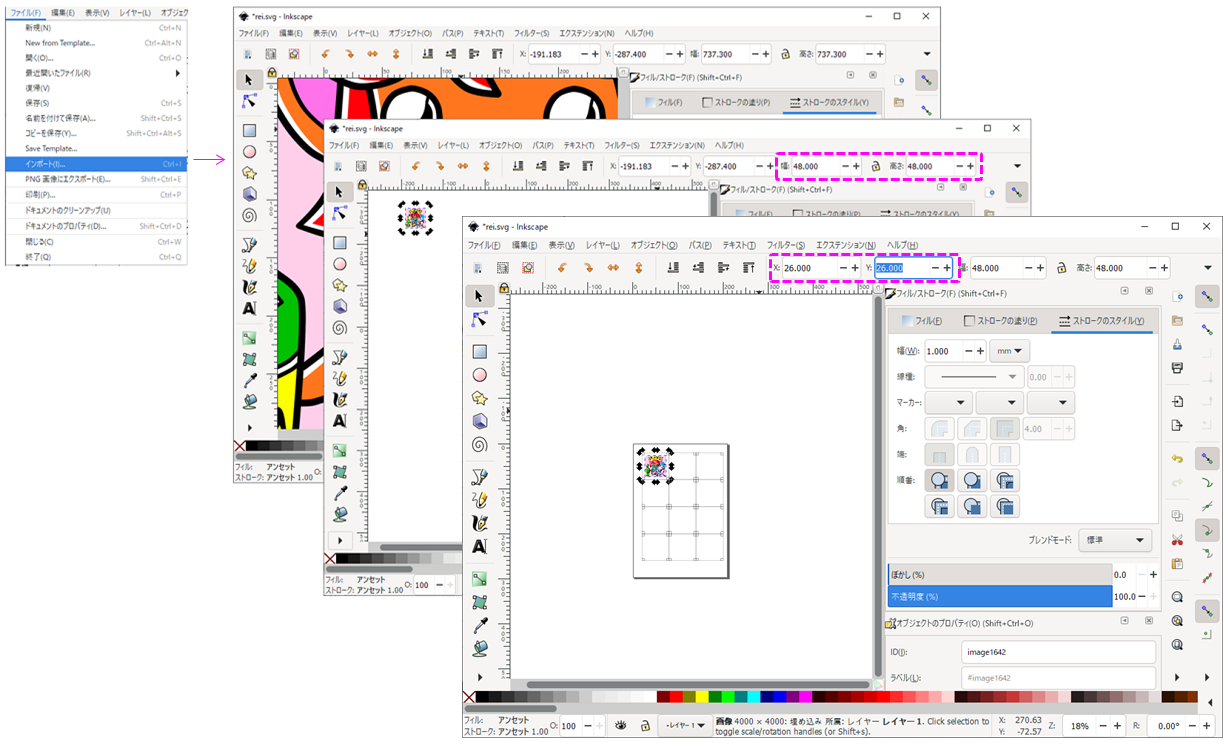
画像をD&Dするか、メニューのインポートから挿入。
そのままだと描いたままの大きさとなるので、サイズを縦横48mmに指定します。
絵の配置位置はテンプレート作成時に決まっているので、座標指定をして配置します。

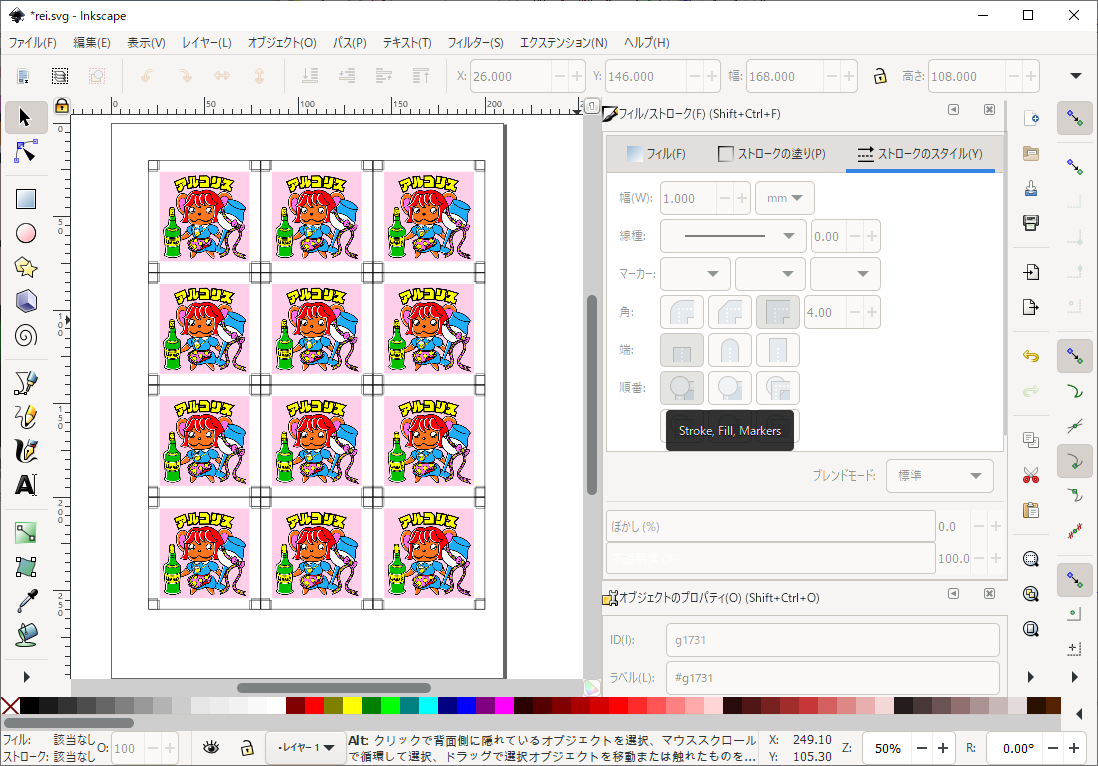
これを必要なだけ繰り返します。

これで表の絵の印刷データ完成です。
【22/08/23追記】すみません、上記のような背景色のあるデータの場合は、背景色をスポイトで抜き取って、周りの領域も背景色で塗るべきです。
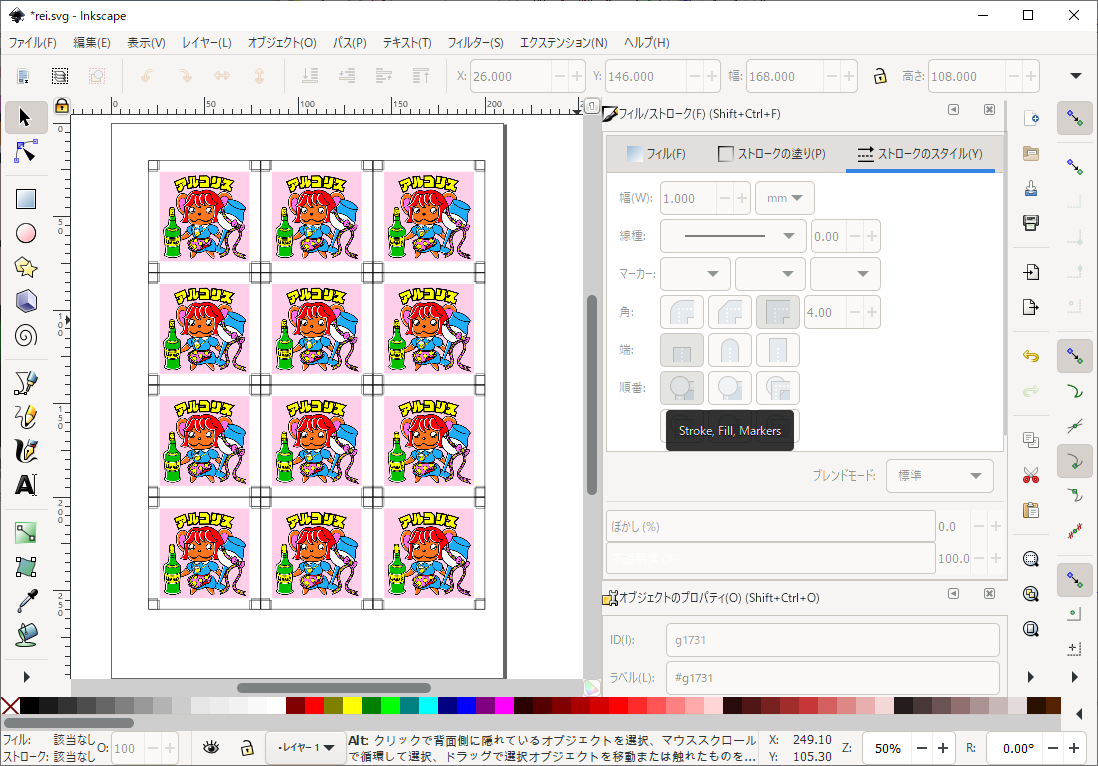
また切り離し時の関係で、私は上下6個ずつの間にすこし間を空けて2つの塊に分けています。
裏の絵
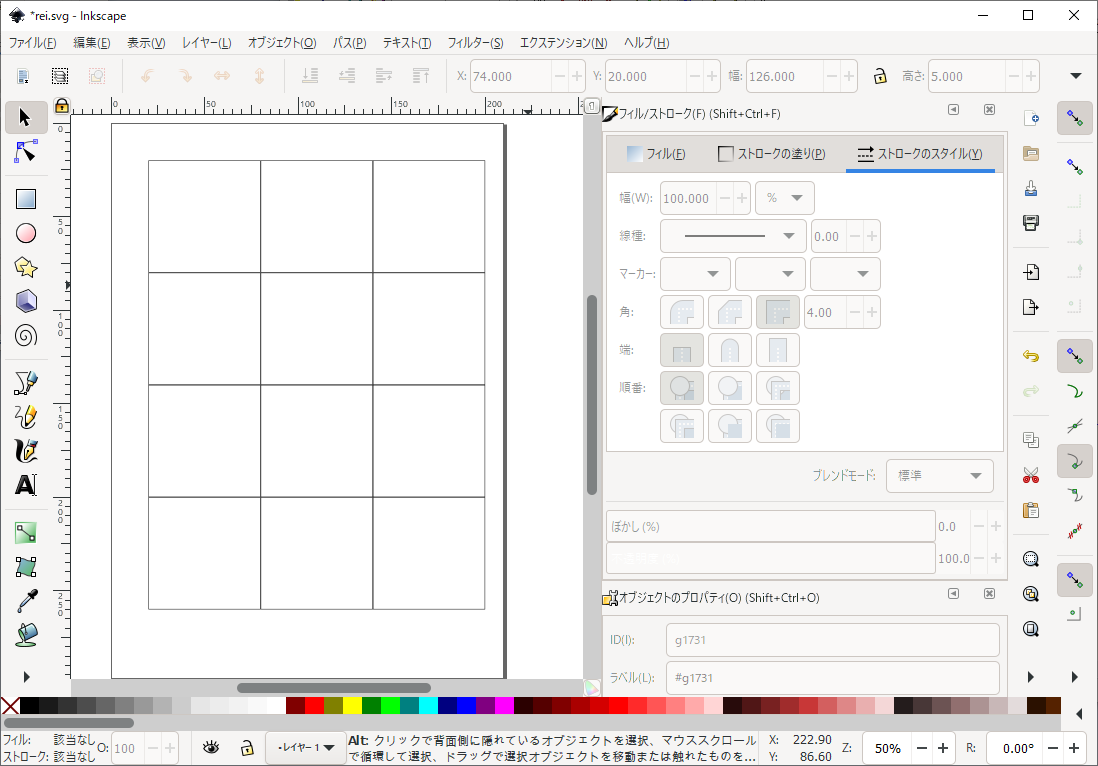
同じように裏書もデータを作りますが、裁断の際、表のトンボを基準に裁断するので、裏書には細かいトンボは不要となります。
細かいトンボを作ってしまうと、ズレで余計な線が残ってしまう可能性があるため、外の枠のみのテンプレートを作成します。
※ 表のテンプレートから、細かい線を消すだけで、絵の座標が同じテンプレートが作成できます。

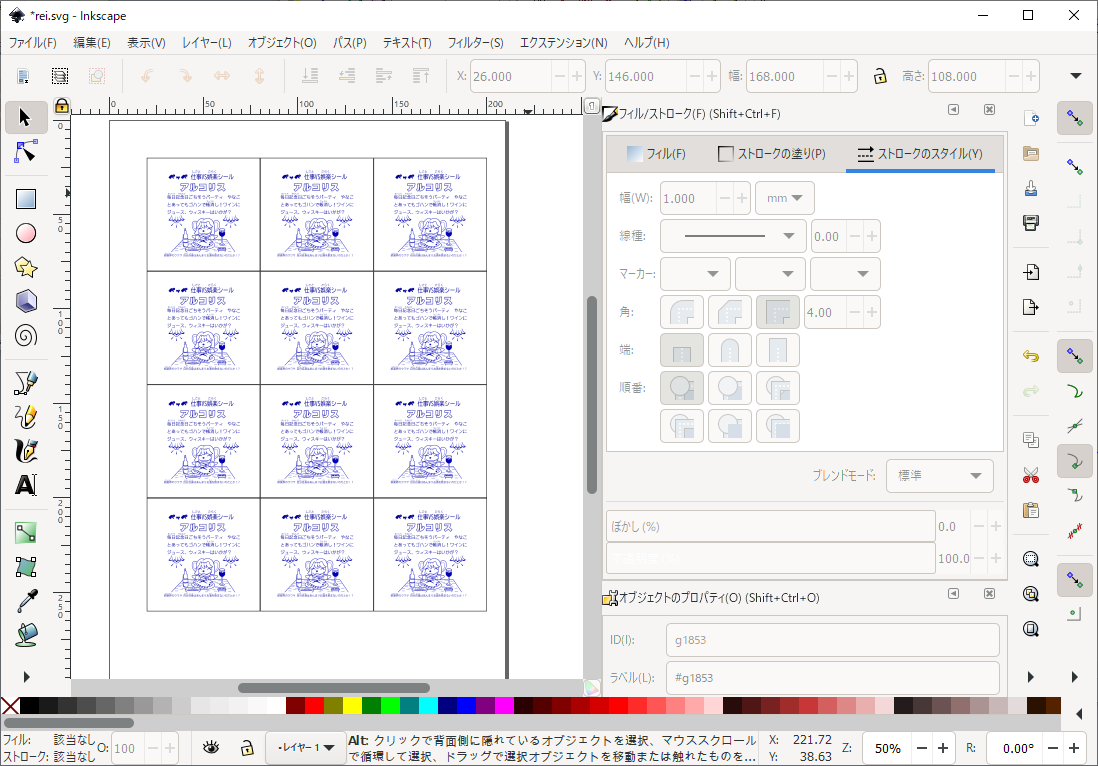
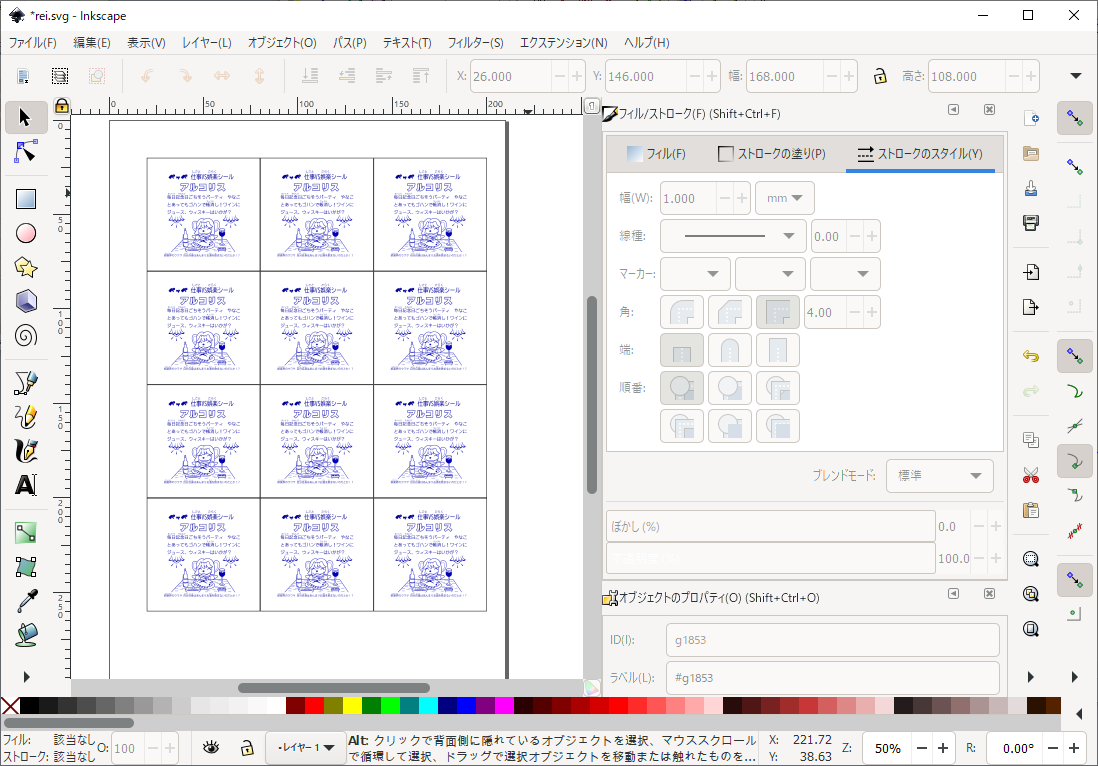
表と同様に、裏の絵も挿入・48㎜指定・座標指定・コピーをして並べます。
これで裏の絵の印刷データ完成です。
【22/08/23追記】こちらも切り離し時の関係で、私は上下6個ずつの間にすこし間を空けて2つの塊に分けています。

印刷
作成した印刷用データを印刷します。
表の絵を透明のシール用紙、裏書を剥離紙に印刷します。

※ 注意!!剥離紙はいろいろな色や種類が売っていますが、シール帳に使用するような両面剥離タイプは印刷ができないので使用できません。購入の際には注意してください。
【22/08/23追記】上記は古い写真のため、位置合わせ用の○がない&背景色漏れ&塊が分かれていないという状態ですが、ご容赦ください。
これらをこのまま使用してもいいのですが、印刷面の保護のため、私はラミネートしています。
本物のビックリマンシールはPP加工という薄いシートで保護されていますが、一般家庭ではPP加工は無理なため、50ミクロンのラミネートシートを使用しています。
念のため、裏紙と透明シールの間にいらないA4用紙を挟みます。
ウッカリずれてしまった場合も引っ付く相手が要らないA4用紙になるのでなんとなく安心、と思って私は挟んでますが、無くても大丈夫かもしれません。


周りを切って切り離します。


これで印刷・コーティングは完了です。
Before 絵を用意する Next 白引き印刷
(C) 2002 atelier-peppe
ababa@atelier-peppe.sakura.ne.jp